- 필요한 모듈 가져오기
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
- 사용할 데이터 읽어오기
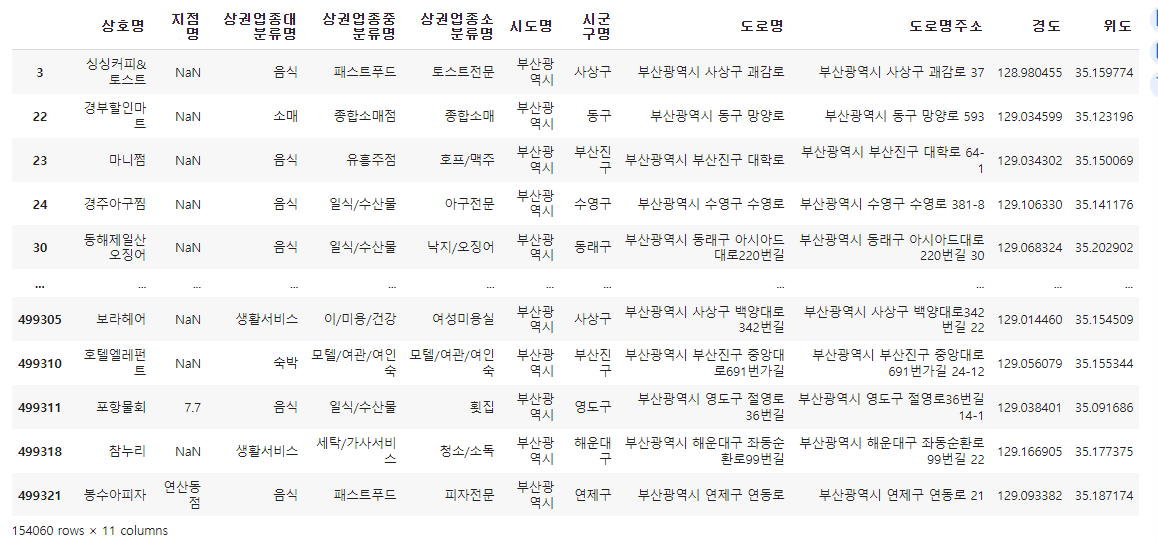
shop = pd.read_csv("데이터 경로")
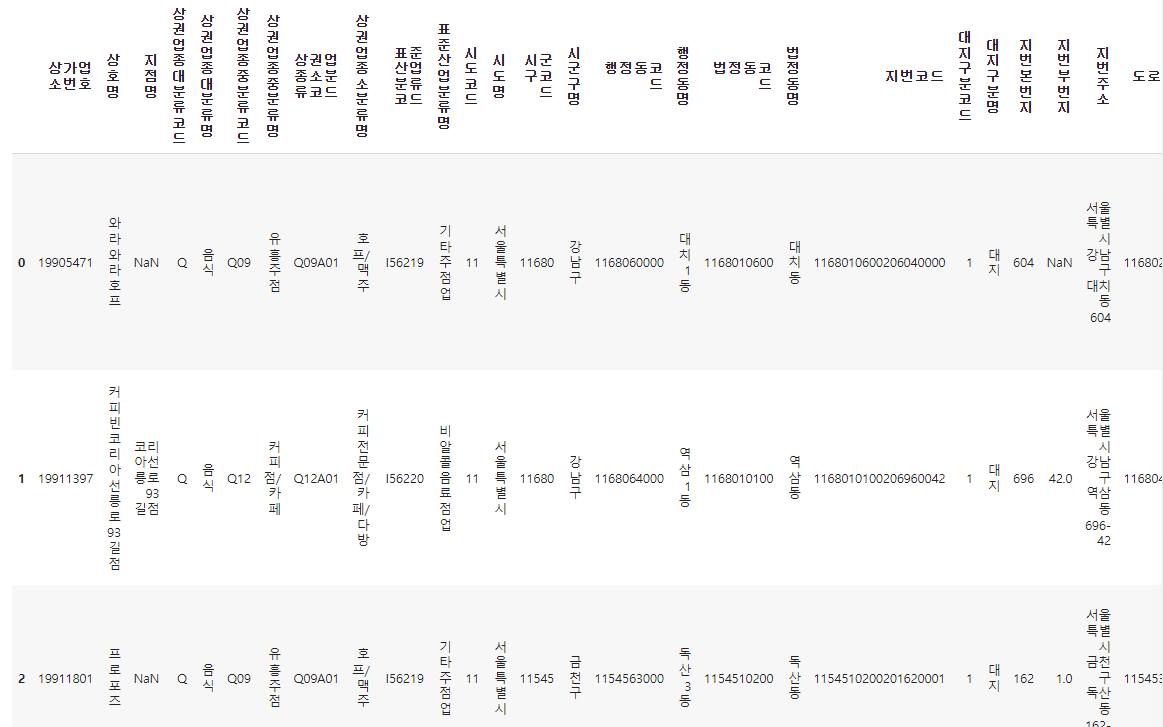
pd.set_option("display.max_columns", 40) # 컬럼이 많아서 생략될 때 생략된 컬럼을 볼 수 있음
shop.head() # 상위 5개 행을 볼 수 있음
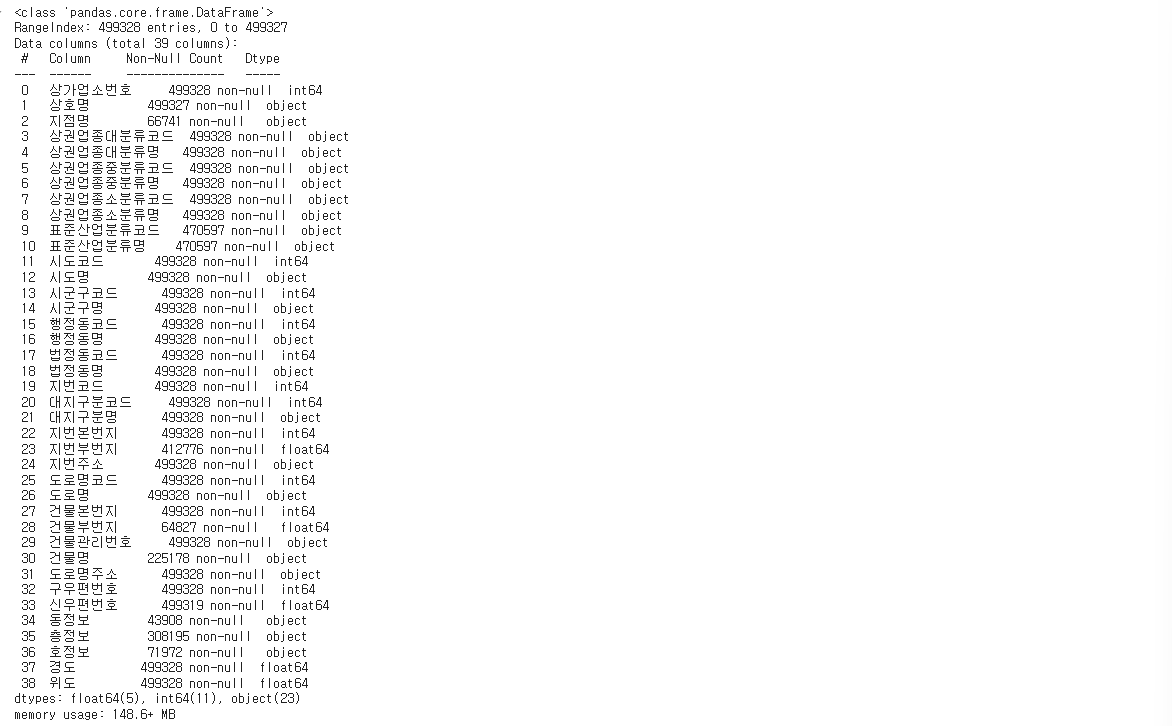
shop.info()
- 원하는 데이터 저장하기, 지도에 나타내기
# 필요한 column만 사용하기 위함
view_columns = ["상호명", "지점명", "상권업종대분류명", "상권업종중분류명", "상권업종소분류명",
"시도명", "시군구명", "도로명", "도로명주소", "경도", "위도"]
shop = shop[view_columns]
shop.head()
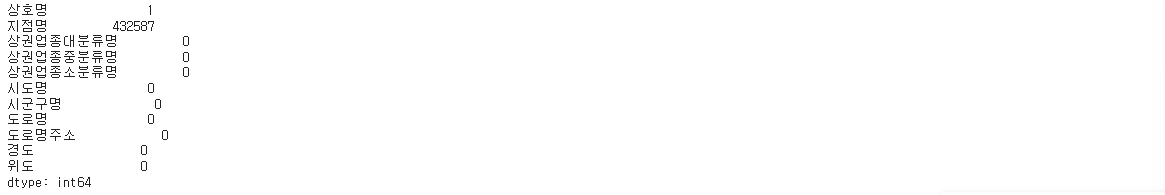
# null값을 포함하고 있는 컬럼을 찾고, null 값의 개수의 합을 가져옴
shop.isnull().sum()
# 폰트 적용하기
!sudo apt-get install -y fonts-nanum
!sudo fc-cache -fv
!rm ~/.cache/matplotlib -rf
plt.rc("font", family="NanumBarunGothic")# 위도, 경도에 따른 위치 확인하기
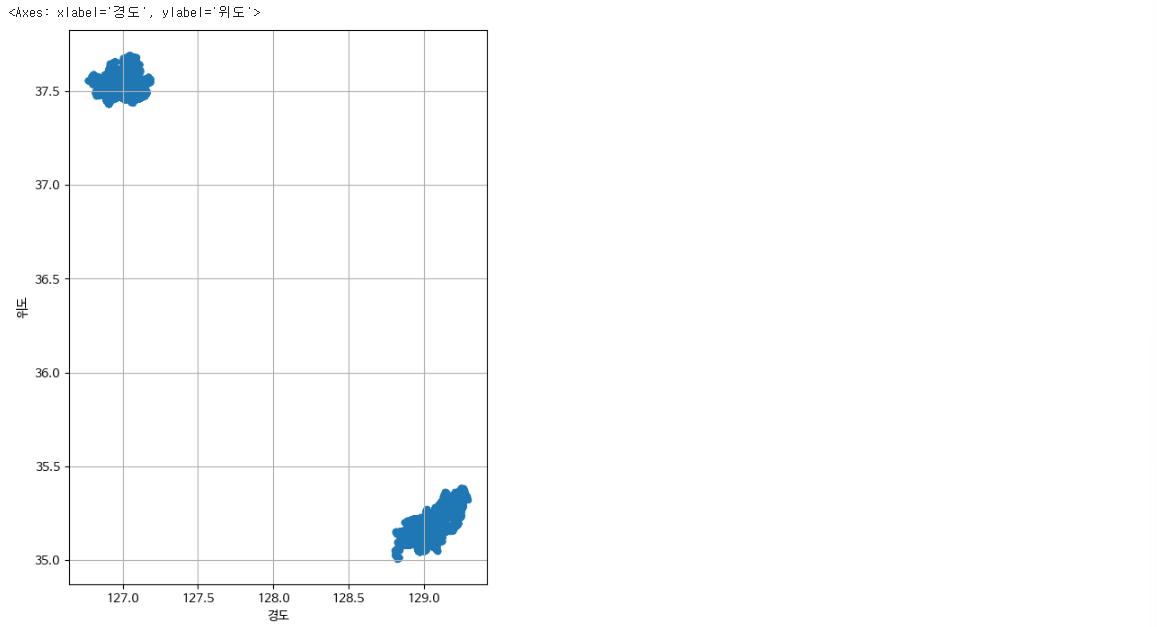
shop.plot.scatter(x="경도", y="위도", grid=True, figsize=(6, 8))
서울과 부산에 밀집되어 있다는 것을 예측할 수 있다.
- 서울 데이터
# 도로명주소에 서울로 시작하는 데이터만 뽑아온다.
shop_seoul = shop.loc[shop["도로명주소"].str.startswith("서울")]
shop_seoul
# 데이터 지도에 나타내기
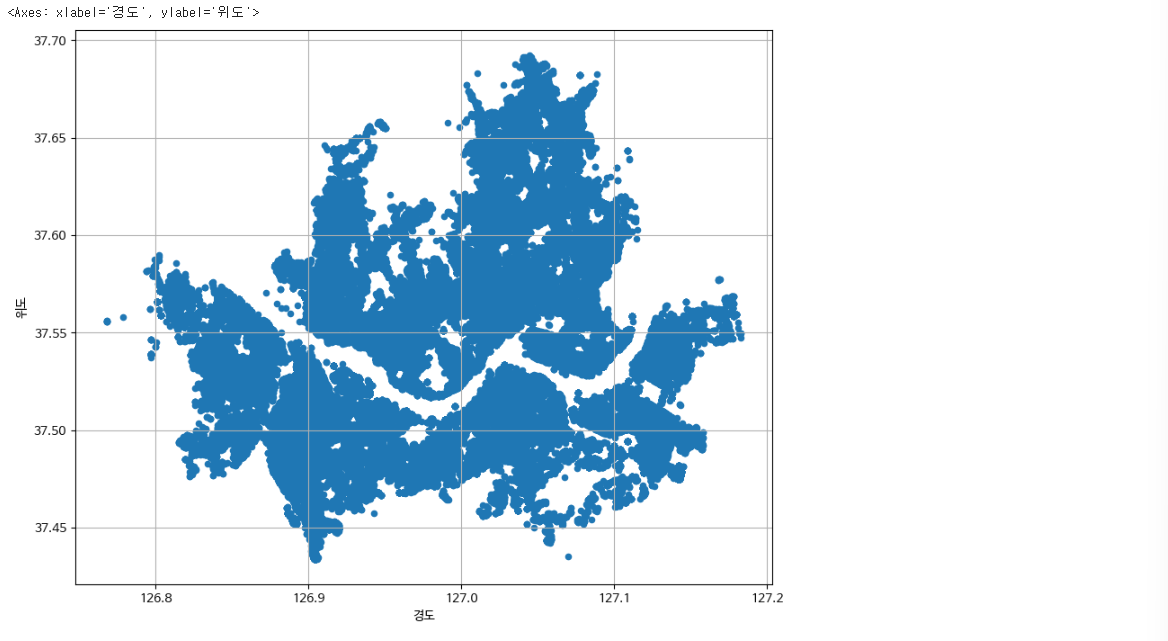
shop_seoul.plot.scatter(x="경도", y="위도", grid=True, figsize=(10, 8))
- 부산 데이터
# ~를 사용하여 도로명주소에 서울을 제외한 데이터를 가져온다.
shop_except_seoul = shop.loc[~shop["도로명주소"].str.startswith("서울")]
shop_except_seoul
# 데이터 지도에 나타내기
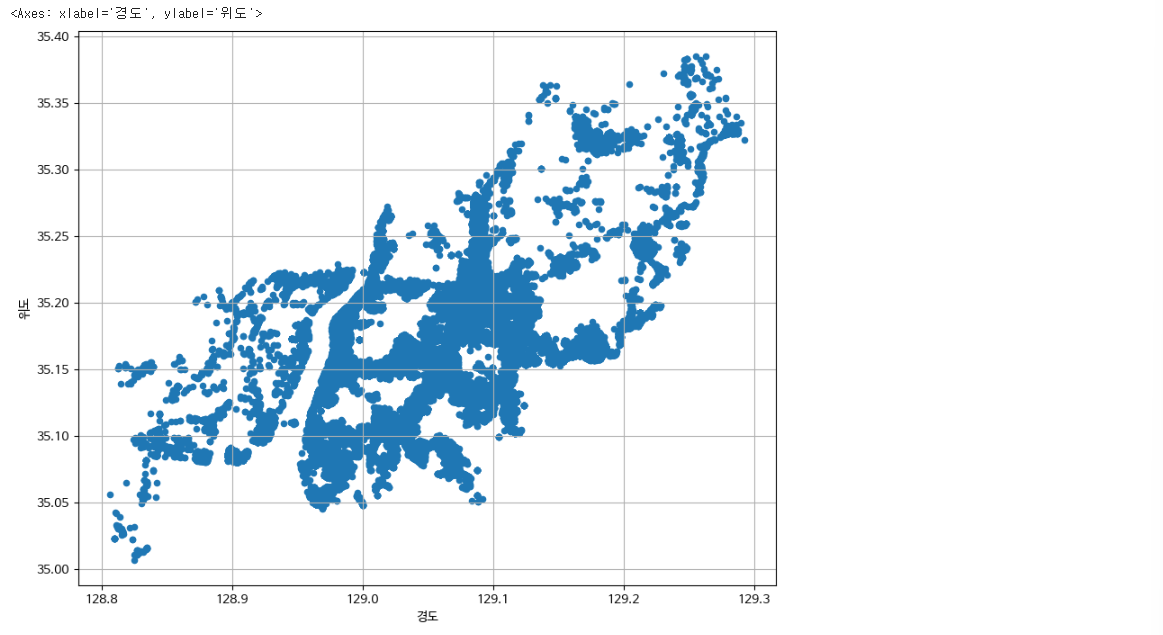
shop_except_seoul.plot.scatter(x="경도", y="위도", grid=True, figsize=(10, 8))
seaborn
- 데이터를 시각화하는 데 사용하는 라이브러리이다.
- Matplotlib를 기반으로 더 쉽고, 통계적으로 유의미한 그래프를 그릴 수 있도록 다양한 기능을 제공한다.
- 데이터 분석 및 데이터 사이언스 프로젝트에서 자주 사용한다.
- 공식 홈페이지: https://seaborn.pydata.org/
seaborn: statistical data visualization — seaborn 0.13.2 documentation
seaborn: statistical data visualization
seaborn.pydata.org
# 모듈 가져오기
import seaborn as sns
- 사용해 보기
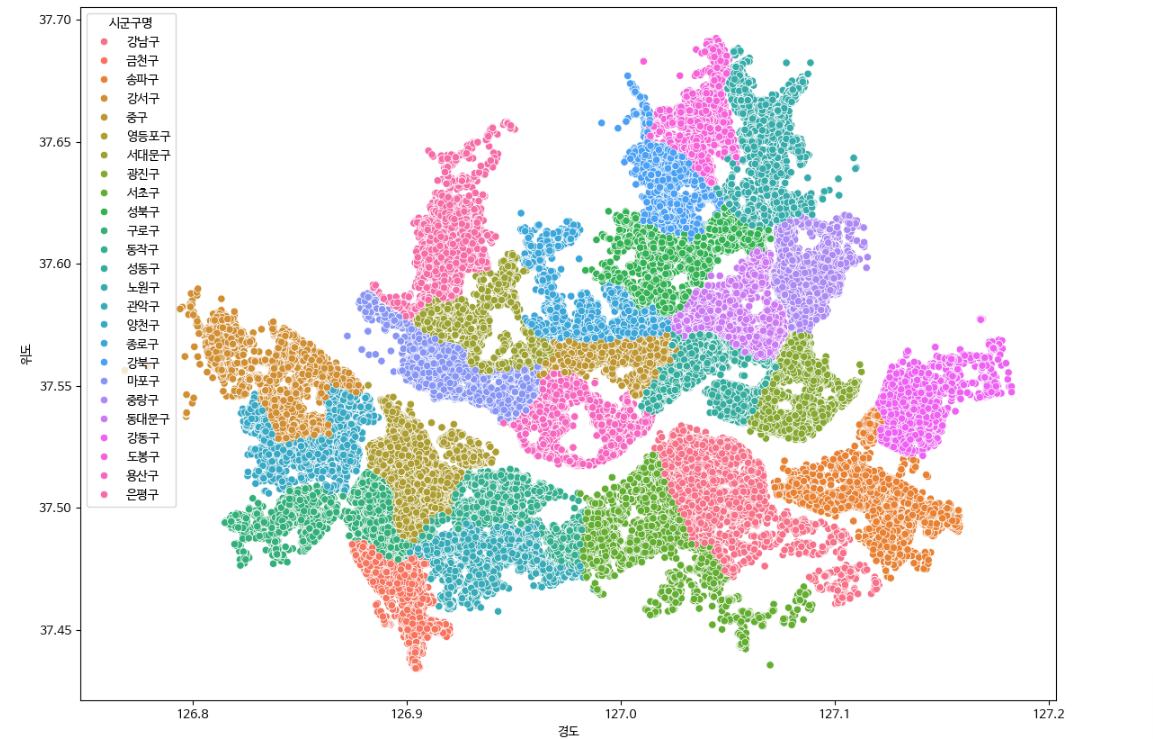
plt.figure(figsize=(14, 10)) # 14, 10은 표시되는 map의 가로, 세로 크기(인치)
sns.scatterplot(data=shop_seoul, x="경도", y="위도", hue="시군구명")
- 원하는 컬럼의 특정 값의 데이터 표현하기
# 원하는 컬럼의 값들의 개수를 가져온다.
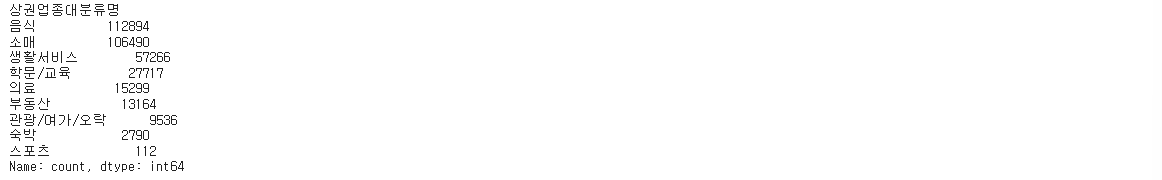
shop_seoul["상권업종대분류명"].value_counts()
- 학문/교육 데이터만 표시하기
# 상권업종대분류명에서 학문/교육만 가져온다.
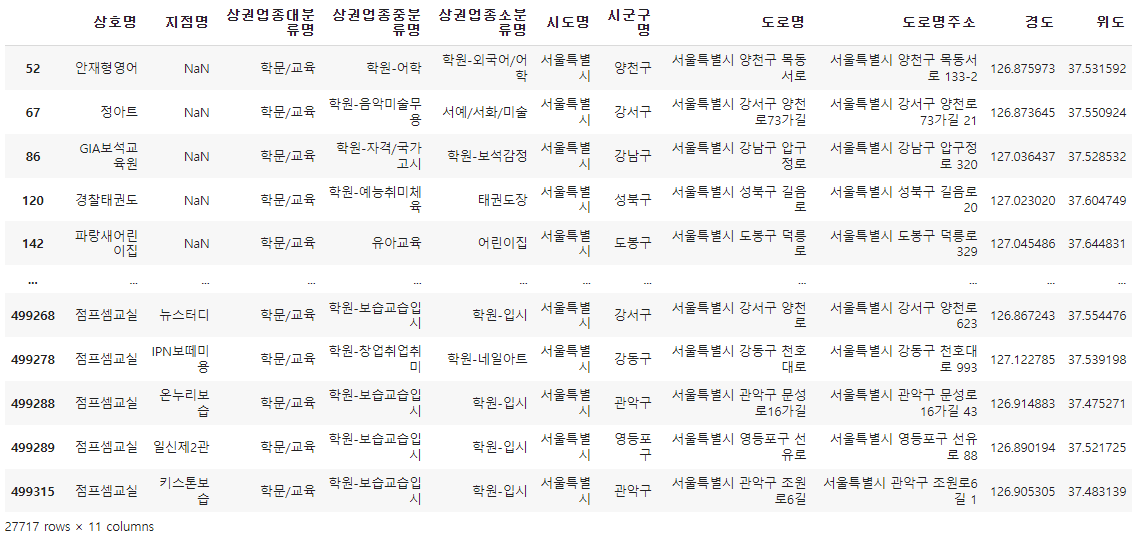
shop_seoul_edu = shop_seoul[shop_seoul["상권업종대분류명"] == "학문/교육"]
shop_seoul_edu
# shop_seoul_edu.shape을 사용하면 데이터의 행 개수를 보여준다.
학문/교육만 가져온 데이터 프레임.
# 데이터 지도에 나타내기
plt.figure(figsize=(14, 10))
sns.scatterplot(data=shop_seoul_edu, x="경도", y="위도", hue="상권업종대분류명")
- 학원-컴퓨터 데이터만 표시하기
# 컬럼에서 원하는 값의 데이터만 가져오기
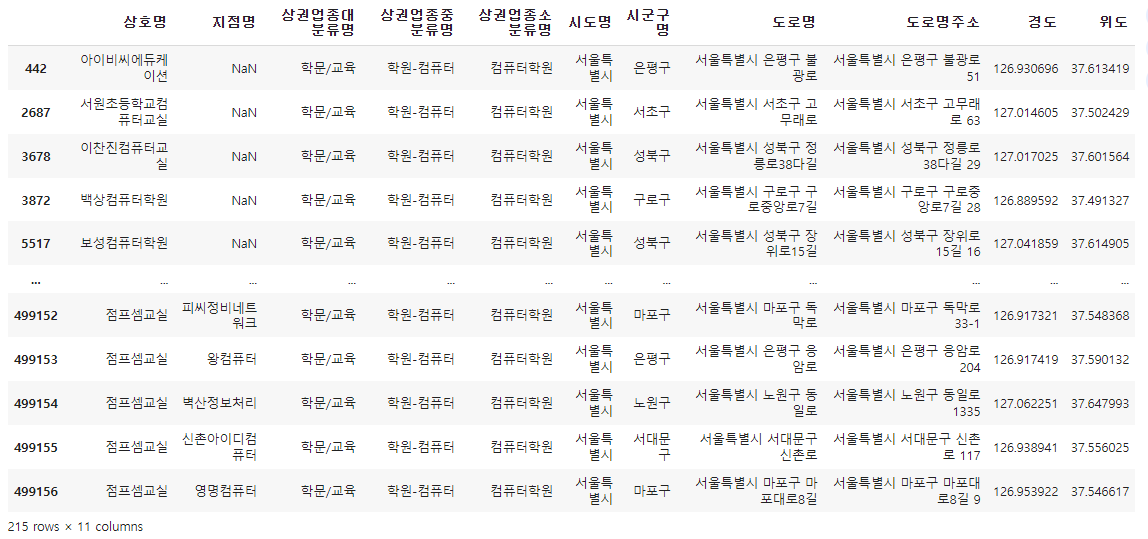
shop_seoul_edu_computer = shop_seoul_edu[shop_seoul_edu["상권업종중분류명"] == "학원-컴퓨터"]
shop_seoul_edu_computer
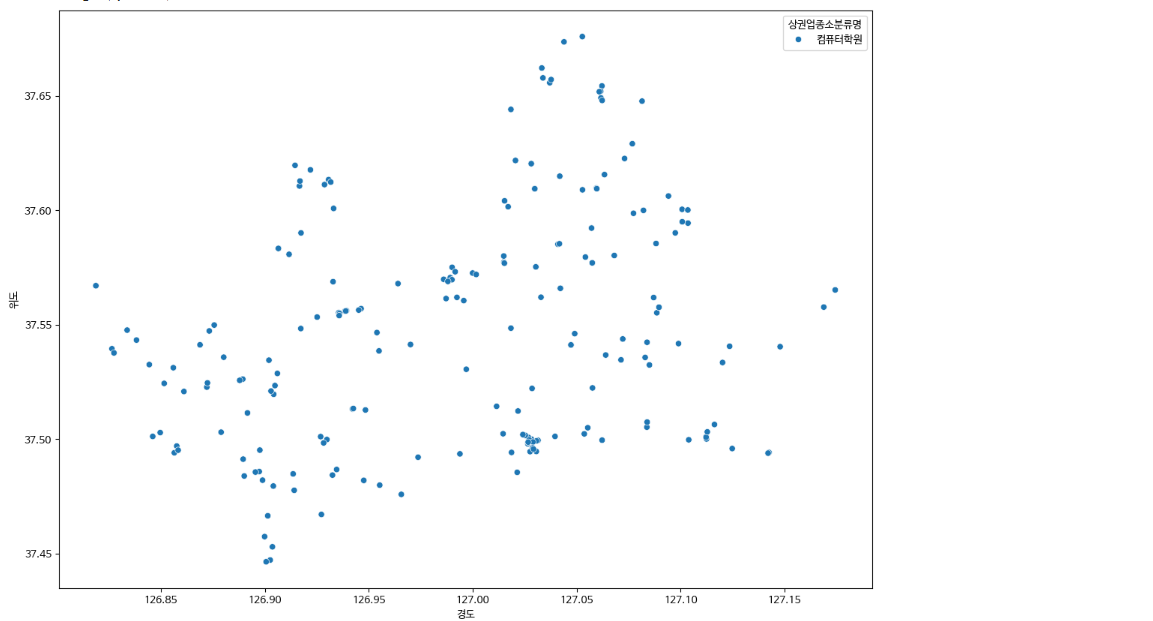
# 데이터 지도에 나타내기
plt.figure(figsize=(14, 15))
sns.scatterplot(data=shop_seoul_edu_computer, x="경도", y="위도", hue="상권업종소분류명")
folium
- leaflet.js 기반으로 만들어진 지도 위 데이터를 표현해 주는 대표적인 파이썬 시각화 라이브러리이다.
- folium 공식 홈페이지 : https://python-visualization.github.io/folium
Redirecting to latest Folium documentation
python-visualization.github.io
# 설치 후 모듈 가져오기
!pip install folium
import folium
- 사용해 보기
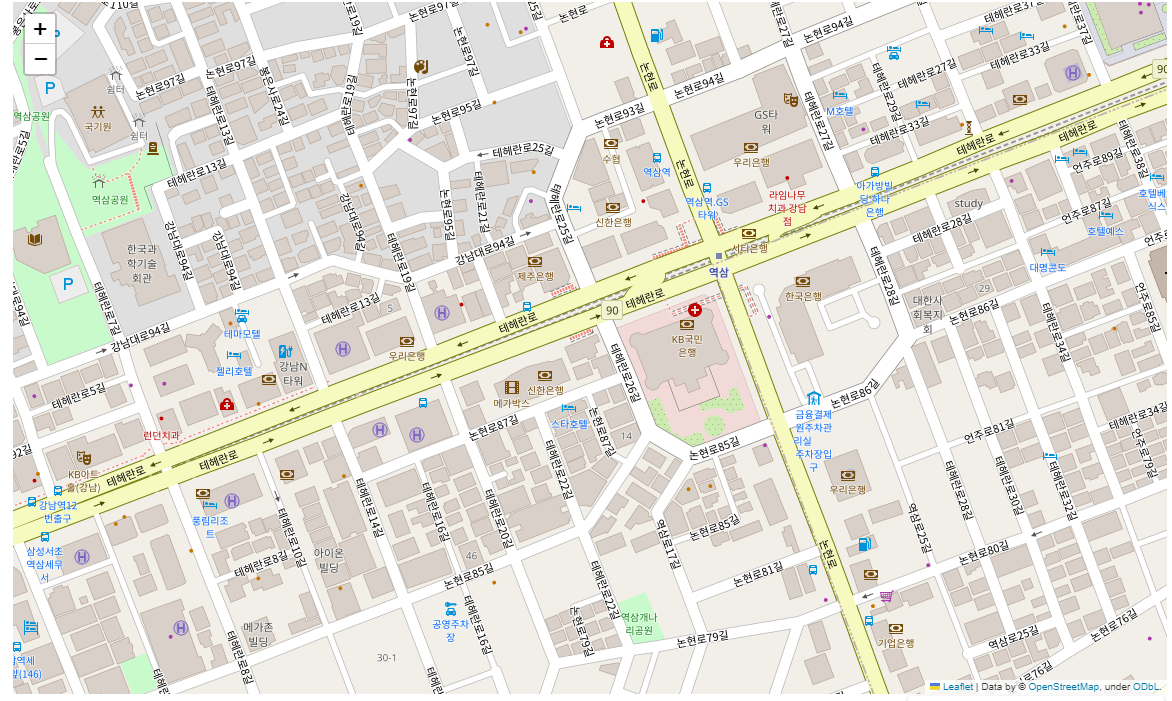
# folium.Map(location=[위도, 경도], zoom_start=배율, ...)
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566], zoom_start=17)
map_folium
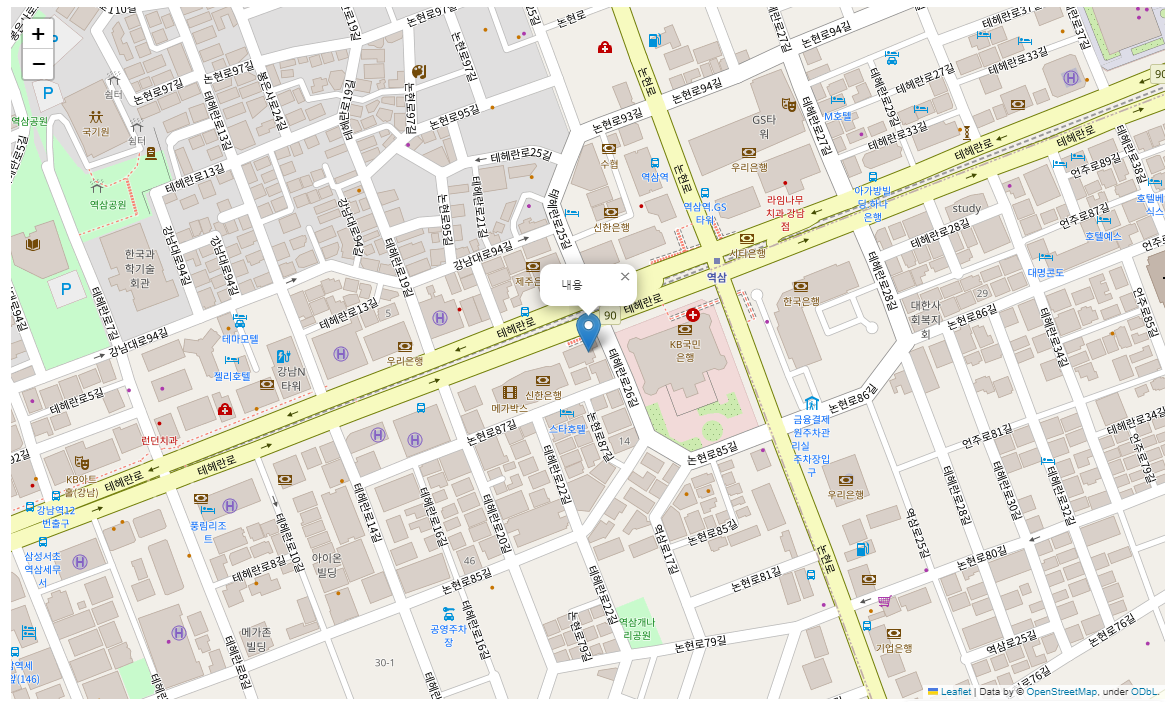
# Marker(): location 속성으로 지정한 위치에 마커를 생성
# Popup(): 마커를 클릭했을 때 표시할 문자열을 설정
# add_to(): 작성된 마커를 지도에 추가
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566], zoom_start=17)
popup = folium.Popup("코리아IT아카데미", max_width=200)
folium.Marker(location=[37.500043085219545, 127.03557801473566], popup=popup).add_to(map_folium)
map_folium
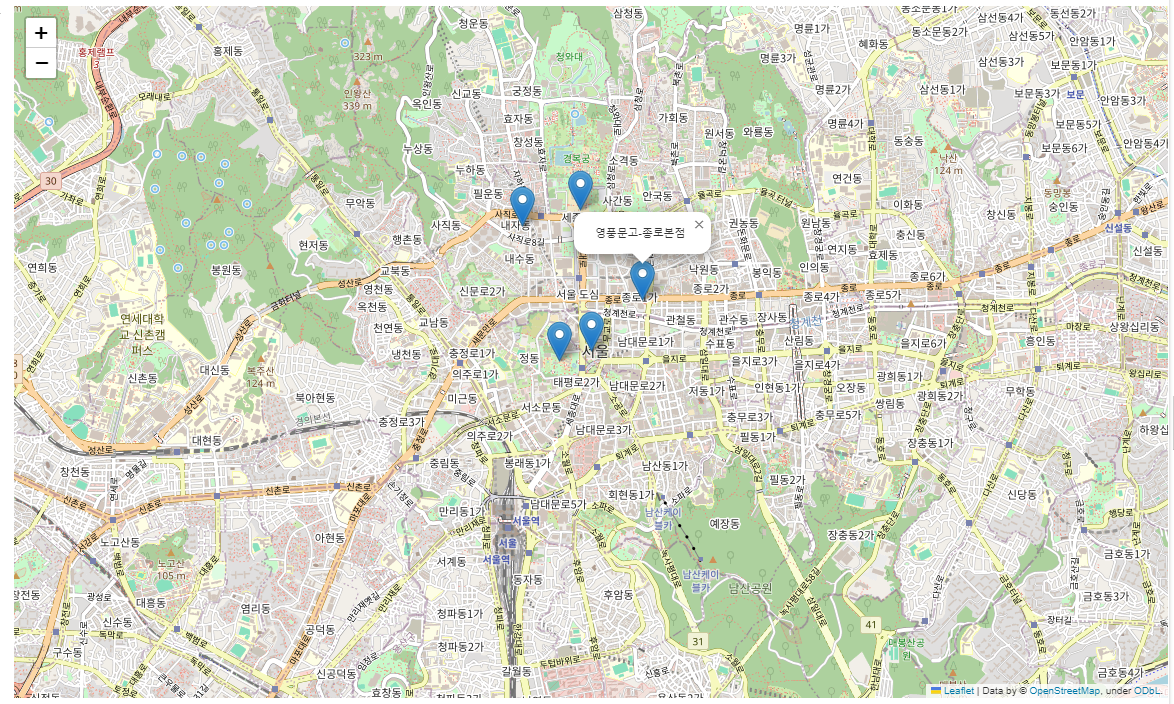
- 마커 여러 개 찍어보기(내용포함)
# 지도: 37.56652479270633, 126.9779129116262, zoom_start=15
# 서울특별시청: 37.56652479270633, 126.9779129116262
# 덕수궁: 37.56585320879458, 126.97514572197248
# 서울지방경찰청: 37.57504045678939, 126.97195576938117
# 광화문: 37.57617987638928, 126.97694467807803
# 영풍문고-종로본점: 37.56999947440024, 126.98228391170936
map = folium.Map(location=[37.56652479270633, 126.9779129116262], zoom_start=14)
popup = folium.Popup("서울특별시청", max_width=200)
marker = folium.Marker(location=[37.56652479270633, 126.9779129116262], popup=popup).add_to(map)
popup = folium.Popup("덕수궁", max_width=200)
marker = folium.Marker(location=[37.56585320879458, 126.97514572197248], popup=popup).add_to(map)
popup = folium.Popup("서울지방경찰청", max_width=200)
marker = folium.Marker(location=[37.57504045678939, 126.97195576938117], popup=popup).add_to(map)
popup = folium.Popup("광화문", max_width=200)
marker = folium.Marker(location=[37.57617987638928, 126.97694467807803], popup=popup).add_to(map)
popup = folium.Popup("영풍문고-종로본점", max_width=200)
marker = folium.Marker(location=[37.56999947440024, 126.98228391170936], popup=popup).add_to(map)
map
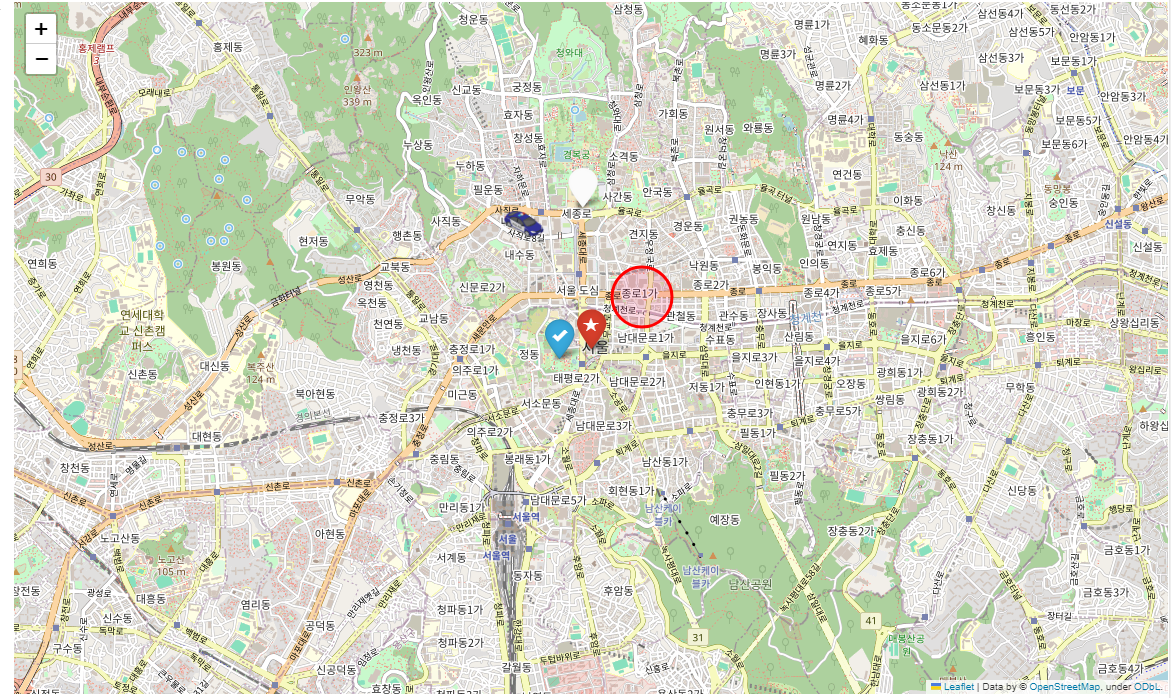
- 마커 아이콘 변경 등
# 마커에 사용자 정의 아이콘을 설정하기 위한 클래스 가져오기
from folium.features import CustomIconicon_image = "아이콘 경로"
icon = CustomIcon(icon_image, icon_size=(45, 45))
map = folium.Map(location=[37.56652479270633, 126.9779129116262], zoom_start=14)
popup = folium.Popup("서울특별시청", max_width=200)
marker = folium.Marker(location=[37.56652479270633, 126.9779129116262], popup=popup,
icon=folium.Icon(icon="star", color="red")).add_to(map)
popup = folium.Popup("덕수궁", max_width=200)
marker = folium.Marker(location=[37.56585320879458, 126.97514572197248], popup=popup,
icon=folium.Icon(icon="ok", color="blue")).add_to(map)
popup = folium.Popup("서울지방경찰청", max_width=200)
marker = folium.Marker(location=[37.57504045678939, 126.97195576938117], popup=popup,
icon=icon).add_to(map)
popup = folium.Popup("광화문", max_width=200)
marker = folium.Marker(location=[37.57617987638928, 126.97694467807803], popup=popup,
icon=folium.Icon(icon="?", color="white")).add_to(map)
# CircleMarker(): 원의 범위를 마커로 설정
popup = folium.Popup("영풍문고-종로본점_범위", max_width=200)
marker = folium.CircleMarker(location=[37.56999947440024, 126.98228391170936], popup=popup,
radius=30, color="red", fill_color="#ec4074").add_to(map)
map
icon=folium.Icon(icon="", color='')를 입력해 주면 사용자 정의 아이콘을 사용할 수 있다.
아이콘을 가져와서 경로를 설정하여 사용해 줄 수도 있고, 특정 단어를 입력하여 기본적으로 제공되는 아이콘을 사용할 수 있다.
아이콘 : https://getbootstrap.com/docs/3.3/components/#glyphicons
Components · Bootstrap
Extend form controls by adding text or buttons before, after, or on both sides of any text-based . Use .input-group with an .input-group-addon or .input-group-btn to prepend or append elements to a single .form-control. Textual s only Avoid using elements
getbootstrap.com
- 추가 문제
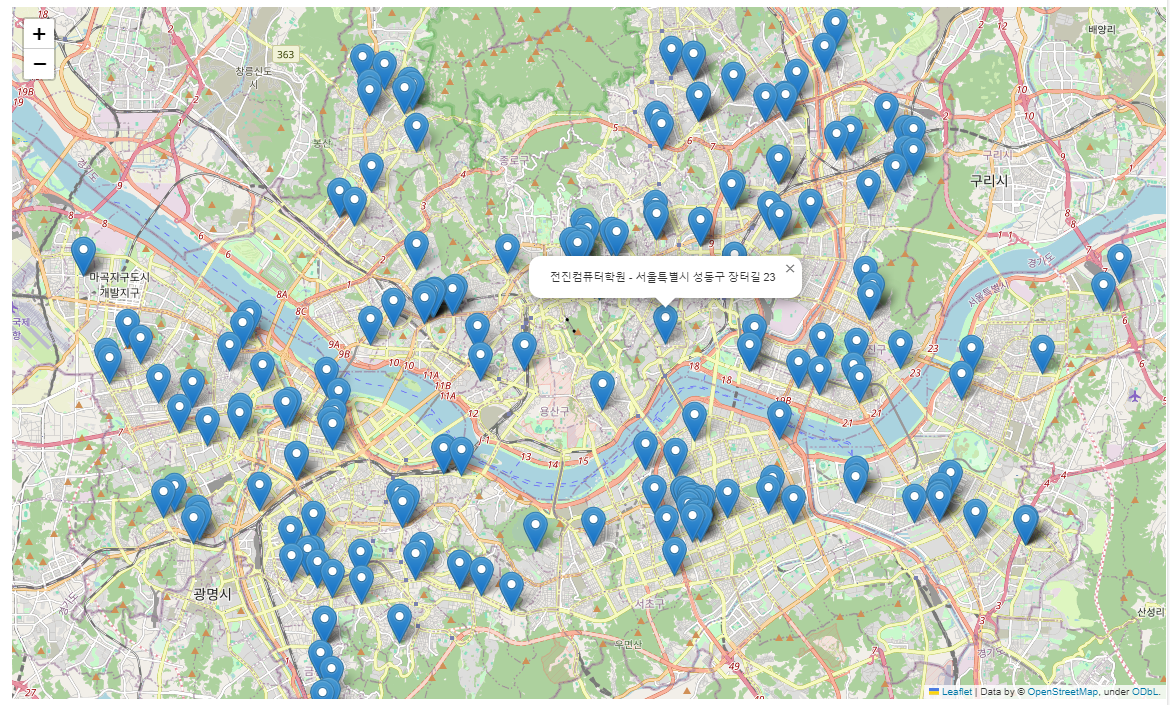
- shop_seoul_edu_computer 데이터프레임에 있는 모든 데이터를 지도에 표기하기
- 단, 일반 마커로 표기하며 클릭하면 "상호명-주소" 형태의 팝업을 보여주기
data = shop_seoul_edu_computer
edu_map = folium.Map(location=[data["위도"].mean(), data["경도"].mean()], zoom_start=12)
for i in data.index:
edu_name = data.loc[i, "상호명"] + ' - ' + data.loc[i, "도로명주소"]
popup = folium.Popup(edu_name, max_width=500)
folium.Marker(location=[data.loc[i, "위도"], data.loc[i, "경도"]],
popup=popup).add_to(edu_map)
edu_map
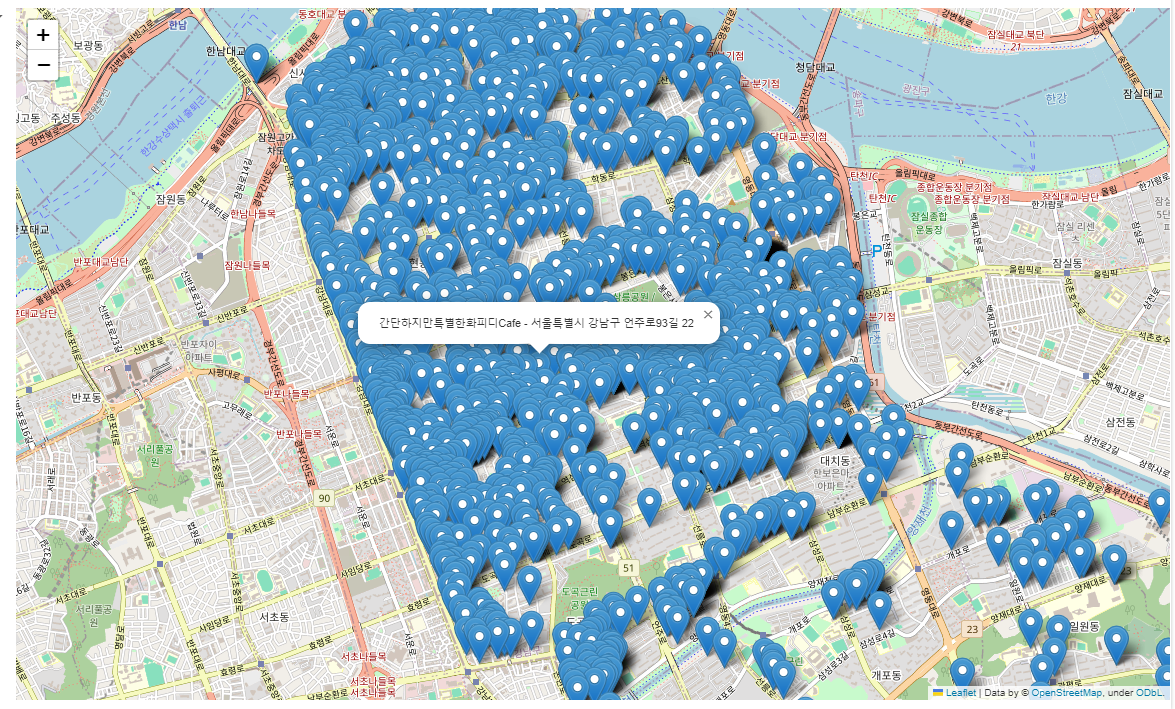
- 상권업종중분류명이 "커피점/카페"인 데이터 중 "구군"이 "강남구"인 데이터만 지도에 표기하기
- 단, 일반 마커로 표기하며 클릭하면 "상호명-주소" 형태의 팝업을 보여주기
# 상권업종중분류명 중 커피점/카페와 일치하는 데이터만 가져오기
shop_seoul_coffee = shop_seoul[shop_seoul["상권업종중분류명"] == "커피점/카페"]
# 그 중에서 강남구에 있는 데이터만 가져오기
data = shop_seoul_coffee[shop_seoul_coffee["시군구명"] == "강남구"]
coffee_map = folium.Map(location=[data["위도"].mean(), data["경도"].mean()], zoom_start=14)
for i in data.index:
coffee_name = data.loc[i, "상호명"] + ' - ' + data.loc[i, "도로명주소"]
popup = folium.Popup(coffee_name, max_width=500)
folium.Marker(location=[data.loc[i, "위도"], data.loc[i, "경도"]],
popup=popup).add_to(coffee_map)
coffee_map
'Python > 데이터분석' 카테고리의 다른 글
| Python 서울시 따릉이 API 활용 (0) | 2024.06.03 |
|---|---|
| Python 전국 도시공원 데이터 (0) | 2024.05.28 |
| Python 가상 온라인 쇼핑몰 데이터 (0) | 2024.05.28 |
| Python MatPlotlib (0) | 2024.05.27 |
| Python 넘파이(Numpy) (0) | 2024.05.22 |