CSS 배경 설정
- background-color
- HTML 요소의 배경색을 설정한다.
# 사용 방법
요소 {background-color:색정보}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경1</title>
<style>
body { background-color: deepskyblue; }
div { background-color: white; width: 60%; padding: 20px; border: 2px solid red;}
</style>
</head>
<body>
<h2>css 배경1</h2>
<div>
<h2>배경 적용하기</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga quam dolorum pariatur quidem, eos aliquid repudiandae ipsa dignissimos ullam! Aut corrupti quia possimus, assumenda odit voluptate? Ipsa ut est rem?</p>
</div>
</body>
</html>
- background-image
- HTML 요소의 배경으로 나타날 배경 이지미를 설정한다.
- 배경 이미지의 기본 반복 설정이 되어 나타난다.
# 사용 방법
요소 {background-image:url(이미지 파일경로);}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경2</title>
<style>
body {
background-image: url(./smile.png);
}
</style>
</head>
<body>
<h2>css 배경2</h2>
</body>
</html>
- backgroun-repeat
- 배경 이미지를 수평이나 수직 방향으로 반복하도록 설정한다. (repeat-x, repeat-y, no-repeat)
# 사용 방법
요소 {background-repeat:repeat-x;}
요소 {background-repeat:repeat-y;}
요소 {background-repeat:no-repeat;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경2</title>
<style>
body {
background-image: url(./smile.png);
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>css 배경2</h2>
</body>
</html>
- backgroun-position
- 반복되지 않은 배경 이미지의 상대 위치를 설정한다.
- %나 px를 사용하여 상대 위치를 직접 설정할 수 있다.
- 상대 위치를 결정하는 기준은 왼쪽 상단이다.
# 사용 방법
요소 {background-position:center;}
요소 {background-position:bottom;}
요소 {background-position:right;}
요소 {background-position:left;}
...
설정값 위치
left top center top right top
left center center right center
left bottom center bottom right bottom<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경3</title>
<style>
body {
background-image: url(./smile.png);
background-repeat: no-repeat;
background-position: right bottom;
}
div {
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(./smile.png);
background-repeat: no-repeat;
}
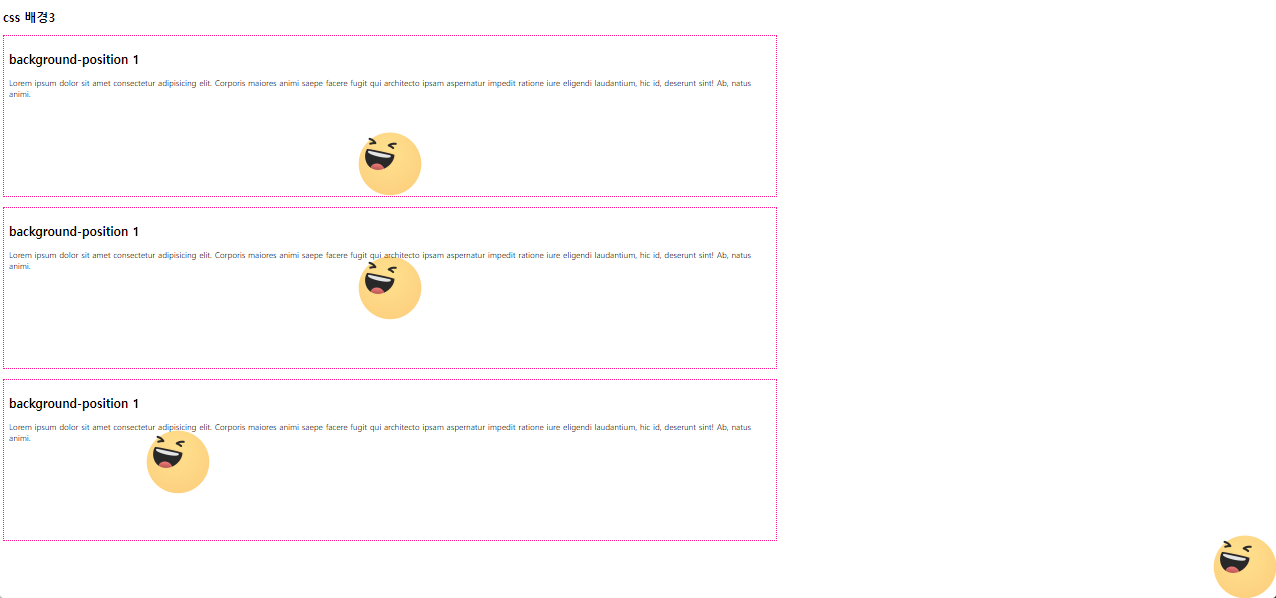
.bg1 { background-position: center bottom; }
.bg2 { background-position: center; }
.bg3 { background-position: 20% 100px; }
</style>
</head>
<body>
<h2>css 배경3</h2>
<div class="bg1">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis maiores animi saepe facere fugit qui architecto ipsam aspernatur impedit ratione iure eligendi laudantium, hic id, deserunt sint! Ab, natus animi.</p>
</div>
<div class="bg2">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis maiores animi saepe facere fugit qui architecto ipsam aspernatur impedit ratione iure eligendi laudantium, hic id, deserunt sint! Ab, natus animi.</p>
</div>
<div class="bg3">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis maiores animi saepe facere fugit qui architecto ipsam aspernatur impedit ratione iure eligendi laudantium, hic id, deserunt sint! Ab, natus animi.</p>
</div>
</body>
</html>
- backgroun-attachment
- 위치가 설정된 배경 이미지를 원하는 위치에 고정시킬 수 있다.
- 고정된 배경 이미지는 스크롤과 무관하게 화면 위치에서 이동되지 않는다. (scroll, fixed, local)
# 사용 방법
요소 {background-attachment:속성값;}
scroll : 배경 이지미와 콘텐츠를 표현하는 기본값이다.
fixed : 배경 이미지를 고정하고, 콘텐츠만 움직인다.
local : 배경 이미지와 콘텐츠가 같이 움직인다.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경3</title>
<style>
body {
background-image: url(./smile.png);
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
div {
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(./smile.png);
background-repeat: no-repeat;
}
.bg1 { background-position: center bottom; }
.bg2 { background-position: center; }
.bg3 { background-position: 20% 100px; }
</style>
</head>
<body>
<h2>css 배경3</h2>
<div class="bg1">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis maiores animi saepe facere fugit qui architecto ipsam aspernatur impedit ratione iure eligendi laudantium, hic id, deserunt sint! Ab, natus animi.</p>
</div>
<div class="bg2">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis maiores animi saepe facere fugit qui architecto ipsam aspernatur impedit ratione iure eligendi laudantium, hic id, deserunt sint! Ab, natus animi.</p>
</div>
<div class="bg3">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis maiores animi saepe facere fugit qui architecto ipsam aspernatur impedit ratione iure eligendi laudantium, hic id, deserunt sint! Ab, natus animi.</p>
</div>
</body>
</html>
오른쪽 아래 있는 이미지가 스크롤을 내리면 같이 움직인다.
- background-size
- 반복되지 않은 배경 이미지 크기를 설정한다.
- px, %, contain, cover
# 사용 방법
요소 {background-size:설정값;}
- contain
- 배경 이미지의 가로, 세로 모두 요소보다 작다는 전제하에 설정한다.
- 가로, 세로 비율은 유지한다.
- 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같다.
- cover
- 배경 이미지의 가로, 세로 길이 모두 요소보다 크다는 전제하에 설정한다
- 가로, 세로 비율은 유지한다.
- 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같다.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경4</title>
<style>
div {
background-image: url(./smile.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
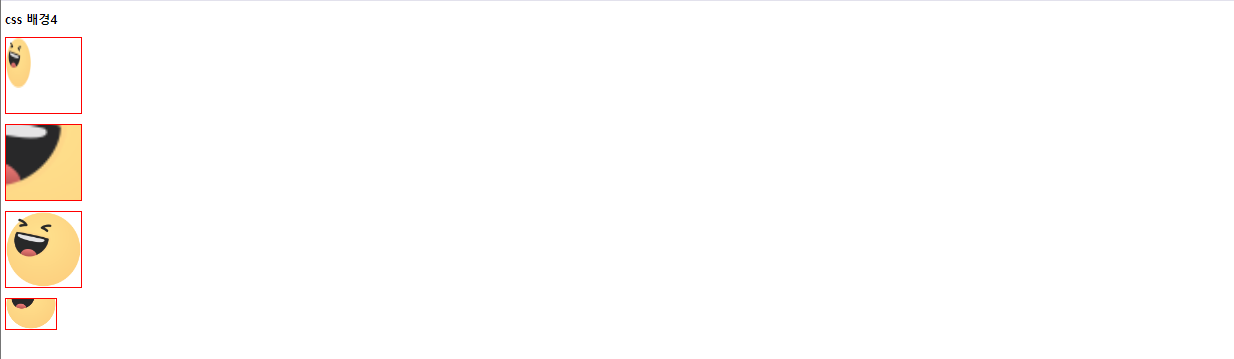
.background1 { background-size: 50px 100px; }
.background2 { background-size: 500px 500px; background-position: center;}
.background3 { background-size: contain; }
.background4 {
width: 100px;
height: 60px;
background-size: cover;
background-position: bottom center;
}
</style>
</head>
<body>
<h2>css 배경4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
</body>
</html>
- background
- 배경 속성을 한꺼번에 적용한다.
# 사용 방법
요소 {background:파일위치 반복여부 위치 사이즈 ...}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경5</title>
<style>
html {
background: url(./cat.png) no-repeat fixed center/cover;
}
</style>
</head>
<body>
<h2>css 배경5</h2>
</body>
</html>
- 박스모델(Box Model)
- 모든 HTML 요소는 박스 모양으로 구성된다.
- 박스 모델은 HTML 요소를 내용, 안쪽여백, 테두리, 바깥여백으로 구분한다.
- 내용(content)
- 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다.
- 안쪽여백(padding)
- 내용과 테두리 사이의 간격 또는 여백
- padding-top, padding-right, padding-bottom, padding-left
- padding은 위, 오른쪽, 아래, 왼쪽 순으로 설정된다.
# 사용 방법
요소 {padding: 위값 오른쪽값 아래값 왼쪽값;}
# 예시
HTML
<div id="padding">안녕하세요</div>
CSS
div#padding { padding: 20px, 50px, 30px, 10px; }
위 20px, 오른쪽 50px, 아래 30px, 왼쪽 10px
div#padding { padding: 20px, 50px, 30px; }
위 20px, 오른쪽 왼쪽 50px, 아래 30px
div#padding { padding: 20px, 50px; }
위 아래 20px, 오른쪽 왼쪽 50px
div#padding { padding: 20px; }
위 아래 오른쪽 왼쪽 20px<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>패딩</title>
<style>
div {
width: 200px;
height: auto;
background-color: deeppink;
margin: 20px;
color: white;
}
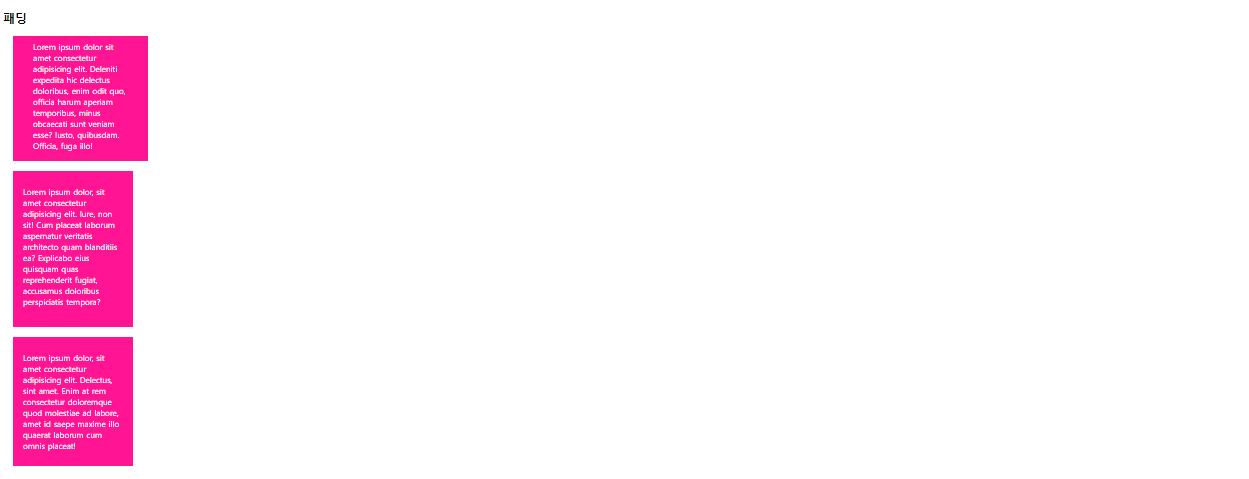
#padding1 { padding: 10px 30px 20px 40px; }
#padding2 { padding: 30px 20px 40px; }
#padding3 { padding: 30px 20px; }
</style>
</head>
<body>
<h2>패딩</h2>
<div id="padding1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti expedita hic delectus doloribus, enim odit quo, officia harum aperiam temporibus, minus obcaecati sunt veniam esse? Iusto, quibusdam. Officia, fuga illo!</div>
<div id="padding2">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iure, non sit! Cum placeat laborum aspernatur veritatis architecto quam blanditiis ea? Explicabo eius quisquam quas reprehenderit fugiat, accusamus doloribus perspiciatis tempora?</div>
<div id="padding3">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Delectus, sint amet. Enim at rem consectetur doloremque quod molestiae ad labore, amet id saepe maxime illo quaerat laborum cum omnis placeat!</div>
</body>
</html>
- 테두리(border)
- 내용(content)과 안쪽여백(padding) 주변을 감싸는 프레임이다.
- border로 한 번에 설정, border-style(테두리 모양), border-color(테두리 색상), border-width(테두리 두께)
# 사용 방법
요소 {border-style:설정값;}
요소 {border-color:설정값;}
요소 {border-width:설정값;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리</title>
<style>
div {
width: 200px;
height: 100px;
margin: 15px;
border-width: 5px;
color: black;
border-style: solid;
}
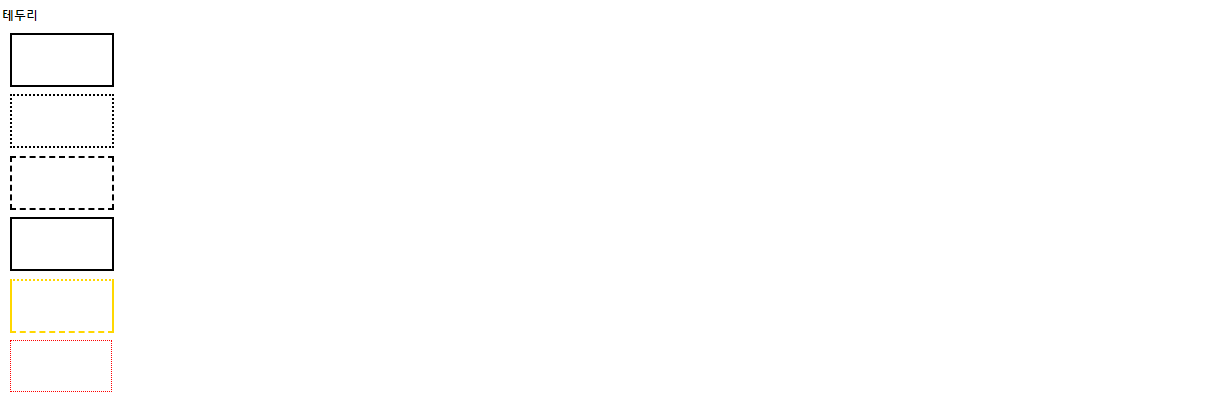
#border1 { border-style: solid; }
#border2 { border-style: dotted; }
#border3 { border-style: dashed; }
#border4 { border-style: double; }
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 { border: 3px dotted red; }
</style>
</head>
<body>
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
</html>
- 바깥여백(margin)
- 테두리(border)와 이웃하는 요소들 사이의 간격이다.
- 마진은 눈에 보이지 않는다.
- 세로 겹침 현상이 일어난다.(세로로 나열된 두 박스의 간격은 두 마진의 합이 아니라 둘 중 큰 값을 선택하는 현상. 가로 x)
# 사용 방법
요소 {margin:설정값;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마진</title>
<style>
* { padding: 0; margin: 0; }
div {
width: 200px;
height: 100px;
background-color: deeppink;
}
#margin1 { margin: 30px 50px 30px 50px; }
#margin2 { margin: 30px 50px; }
#margin3 { margin: 50px; }
#margin4 { margin: 30px 5px 10px; }
#margin5 { margin: 30px auto;} # auto, 자동으로 맞춤(반반)
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
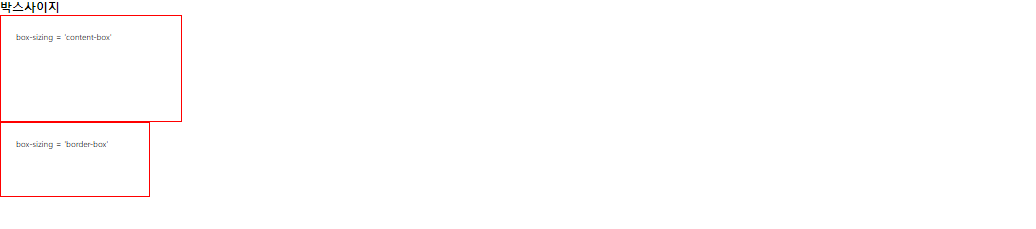
- 박스사이징(box-sizing)
- width, height는 padding, border 영역을 포함하지 않는다.
- 만약 width가 100%로 설정되는 경우 padding, border 속성을 추가하면 안 된다.
- box-sizing 속성값을 border-box로 설정하게 되면 width와 height값에 padding과 border를 포함한다.
# 사용 방법
요소 {box-sizing:설정값;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스사이징</title>
<style>
* { padding: 0; margin: 0; }
div {
width: 300px;
height: 150px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 { box-sizing: content-box; }
#boxsizing2 { box-sizing: border-box; }
</style>
</head>
<body>
<h2>박스사이지</h2>
<div id="boxsizing1">box-sizing = 'content-box'</div>
<div id="boxsizing2">box-sizing = 'border-box'</div>
</body>
</html>
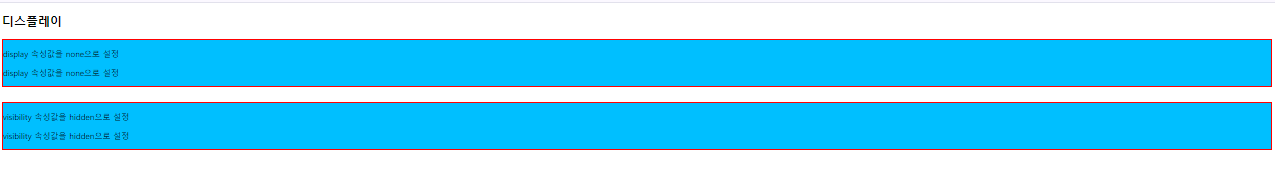
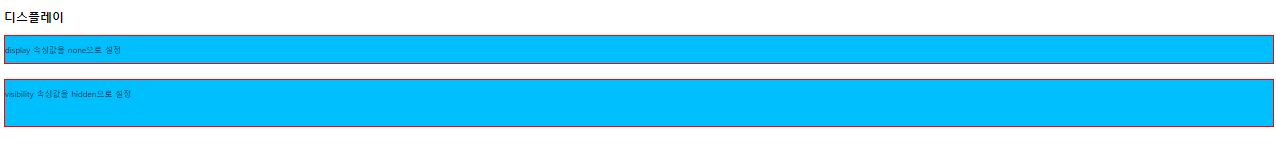
CSS 디스플레이
- 웹 페이지의 레이아웃을 결정하는 속성이다.
- block, inline, inline-block, none, flex, ...
# 사용 방법
요소 {display:설정값;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
<style>
div {
background-color: deepskyblue;
border: 3px solid red;
margin-bottom: 30px;
}
p#none { display: none; }
p#hidden { visibility: hidden; }
</style>
</head>
<body>
<h2>디스플레이</h2>
<div>
<p>display 속성값을 none으로 설정</p>
<p id="none">display 속성값을 none으로 설정</p>
</div>
<div>
<p>visibility 속성값을 hidden으로 설정</p>
<p id="hidden">visibility 속성값을 hidden으로 설정</p>
</div>
</body>
</html>

visibility: hidden; <-> visibility: visible;
display와 visibility의 차이
CSS 폼
- w3school 페이지를 참고해서 공부하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼</title>
<style>
.input {
box-sizing: border-box;
width: 100%;
padding: 10px 20px;
margin: 5px 0;
}
input[type='text'] {
border-radius: 15px;
}
input[type='text']:focus {
background-color: greenyellow;
border: 3px dotted black;
}
input[type='password'] {
border: none;
background-color: white;
border-bottom: 3px solid black;
}
input[type='password']:focus {
border-bottom: 3px dotted deeppink;
}
select {
box-sizing: border-box;
width: 100%;
padding: 10px;
margin: 5px 0;
background-color: pink;
border: 2px solid deeppink;
}
#content {
box-sizing: border-box;
width: 100%;
resize: none;
height: 150px;
font-size: 20px;
}
button {
width: 150px;
background-color: forestgreen;
color: white;
padding: 12px 20px;
cursor: pointer;
}
p.center { text-align: center;}
</style>
</head>
<body>
<h2>폼</h2>
<form action="#">
<p>아이디: <input type="text" id="userid" class="input" maxlength="20" placeholder="아이디를 입력하세요"></p>
<p>비밀번호: <input type="password" id="userpw" class="input" maxlength="20" placeholder="비밀번호를 입력하세요"></p>
<p>직업:
<select name="job" id="job">
<option value="프로그래머">프로그래머</option>
<option value="의사">의사</option>
<option value="법조인">법조인</option>
<option value="학생">학생</option>
<option value="유튜버">유튜버</option>
</select>
</p>
<p><textarea name="content" id="content"></textarea></p>
<p class="center"><button class="btn">회원가입</button></p>
</form>
</body>
</html>
CSS position
- 요소의 위치를 결정하는 방식을 설정한다.
- 정적 위치 지정방식
- static position (기본값)
- HTML 요소의 위치를 결정하는 기본적인 방식이다.
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들이 위치를 결정하는 방식이다.
- 상대 위치 지정방식
- relative position
- HTML 요소의 기본 위치(정적 위치 지정방식)를 기준으로 위치를 재설정하는 방식이다.
- top, left, right, bottom 속성값을 사용하여 재설정한다.
# 사용 방법
요소 {position:relative;}와 같이 작성
요소 {top:설정값;}
요소 {left:설정값;}
요소 {right:설정값;}
요소 {bottom:설정값;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상대 위치 지정방식</title>
<style>
div { width: 200px; padding: 20px; }
.relative1 {background-color: deeppink; }
.relative2 {
background-color: deepskyblue;
position: relative;
left: 200px;
top: 100px;
}
.relative3 {
background-color: gold;
position: relative;
right: 100px;
bottom: 50px;
}
</style>
</head>
<body>
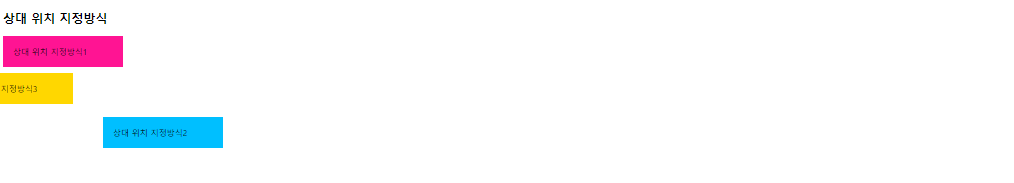
<h2>상대 위치 지정방식</h2>
<div class="relative1">상대 위치 지정방식1</div>
<div class="relative2">상대 위치 지정방식2</div>
<div class="relative3">상대 위치 지정방식3</div>
</body>
</html>
- 고정 위치 지정방식
- fixed position
- 웹 페이지가 스크롤되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치한다.
- 뷰포트를 기준으로 위치를 설정하는 방식이다.
- top, left, right, bottom 속성값을 사용하여 재설정한다.
# 사용 방법
요소 {position:fixed;}와 같이 작성
요소 {top:설정값;}
요소 {left:설정값;}
요소 {right:설정값;}
요소 {bottom:설정값;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정 위치 지정방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<h2>고정 위치 지정방식</h2>
<div id="fx"></div>
<div id="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
.
.
.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus eum quam, reiciendis a similique laudantium ex repellendus fuga! Libero minima numquam cumque nulla reiciendis architecto itaque dolor nesciunt ipsa! Quo.</p>
</div>
</body>
</html>
- 부모태그를 이용한 고정 위치 지정 방식
- sticky position
- fixed가 브라우저 화면의 절대 위치를 사용하는 반면 sticky는 부모 태그의 절대 위치값을 사용하는 방식이다.
- 익스플로러에서는 작동하지 않는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스티키 지정방식</title>
<style>
html, body { margin: 0; padding: 0; }
.header { height: 80px; background-color: gold; }
.container {
display: flex;
flex-flow: row nowrap;
}
.content {
width: 80%;
height: 800px;
background-color: deepskyblue;
}
.sidebar {
position: sticky;
top: 30px;
width: 20%;
background-color: deeppink;
height: 400px;
}
.footer {
background-color: yellowgreen;
height: 100px;
}
</style>
</head>
<body>
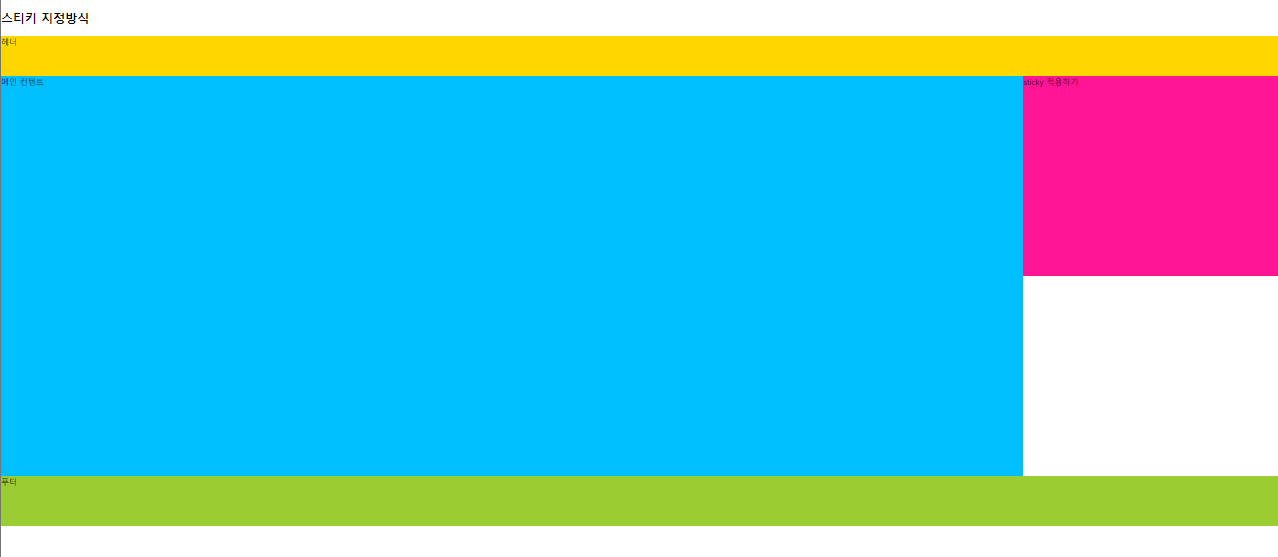
<h2>스티키 지정방식</h2>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인 컨텐트</section>
<aside class="sidebar">sticky 적용하기</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>
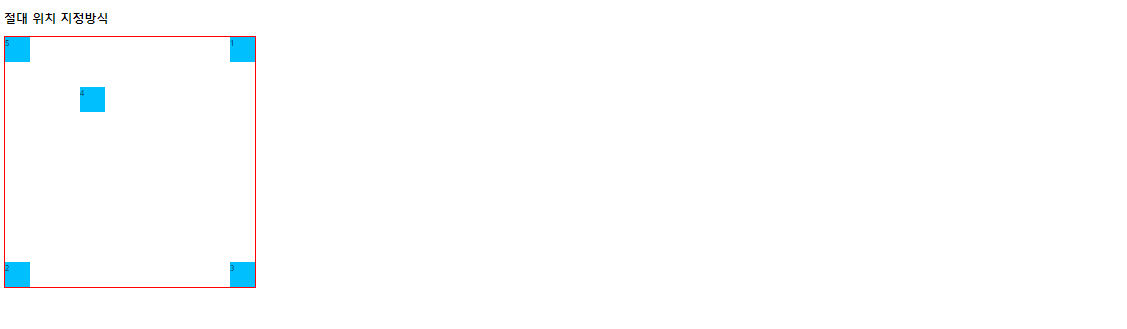
- 절대 위치 지정 방식
- absolute position
- 뷰포트를 기준으로 위치를 설정하는 방식이다
- 조상요소를 기준으로 위치를 설정할 수 있다
- 조상요소를 가지지 않으면 body요소를 기준으로 위치를 설정한다.
- 조상요소를 기준으로 위치를 설정하려면 조상요소가 반드시 정적 위치 지정방식이 아니여야 한다.
- top, left, right, bottom 속성값을 사용하여 재설정한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>절대 위치 지정방식</title>
<style>
#wrap {
width: 500px;
height: 500px;
border: 3px solid red;
position: relative;
}
.box {
position: absolute;
width: 50px;
height: 50px;
background-color: deepskyblue;
}
#ab1 { top: 0; right: 0; }
#ab2 { bottom: 0; left: 0; }
#ab3 { bottom: 0; right: 0; }
#ab4 { top: 100px; left: 150px;}
</style>
</head>
<body>
<h2>절대 위치 지정방식</h2>
<div id="wrap">
<div class="box" id="ab1">1</div>
<div class="box" id="ab2">2</div>
<div class="box" id="ab3">3</div>
<div class="box" id="ab4">4</div>
<div class="box" id="ab5">5</div>
</div>
</body>
</html>
'Web > css' 카테고리의 다른 글
| CSS 우선순위, Custom properties, 2D, Animation (0) | 2024.04.13 |
|---|---|
| 레이아웃, 플렉스(flex) 레이아웃, 미디어 쿼리(media query) (0) | 2024.04.12 |
| CSS(Cascading Style Sheets) (1) | 2024.04.10 |